Multi Rating Pro supports several versions of Font Awesome and Dashicons for displaying star ratings as icon fonts. This tutorial explains how you can use an icon font library generated using the IcoMoon App. IcoMoon allows you to import and edit icon fonts.
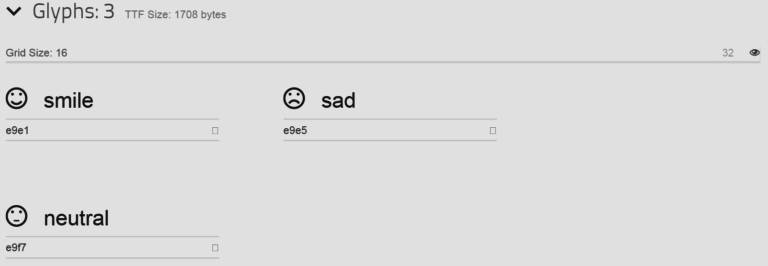
You will need to select which icons you want to include. We will choose a smiley face, neutral face and a sad face icon for this tutorial.
The next step is to generate and then download your icon font library as a ZIP file.
Inside the ZIP file there should be 4 generated font files and a demo how to display the icons in a HTML page.
In order to actually use the icons, you will have to add your icon font via CSS. I have moved the font files into a directory inside my child theme called “fonts” and copied the same CSS from the styles.css file from the demo into my theme’s styles.css file.
Now it’s time to extend the Multi Rating Pro plugin to support the new icon font library for star ratings. Add the following code to add support for a new icon font library as an option in the plugin settings.
Now we need to make the Multi Rating Pro plugin aware of the new icon classes required for showing full star, half star and empty star ratings. You can see in the CSS above that the following icons classes have been added: “icon-smile”, “icon-sad” and “icon-neutral”.
And voila! Here’s how it looks. Note I’ve changed the primary color setting to black and disabled loading a icon font library from a CDN.


Just leaving a rating here so that it shows up 🙂